Cara Membuat Tab Menu Sederhana.Postingan ini untuk memenuhi atas pertanyaan dari Sahabat yang ingin mengetahui cara membuat tab menu seperti yang dibawah header. Benar istilah pepatah dari Sahabat bahwa " Mudah bagi kita belum tentu mudah bagi orang lain dan sebaliknya ". Bagi yang sudah paham cara membuatnya lewatkan dan abaikan saja postingan ini.
Sebelum kita memulai Cara Membuat Tab Menu Sederhana,
alangkah baiknya kita harus membuat Laman dahalu. Kenapa harus membuat
Laman ? kenapa tidak memakai Halaman Posting. Sahabat boleh
memperhatikan bedanya Laman dan Halaman Posting seperti dibawah ini :
Laman :
http://djangkarubumi.blogspot.com/p/tabel-warna.htmlHalaman Posting :
http://www.djangkarubumi.com/2012/12/tabel-warna.html
Sudah tahu kan bedanya ? bawah Halaman Posting akan terdapat tanggal saat mempublikasikannya.
Dulu saat saya pertama mengenal blog, belum ada fasilitas ini. Sehingga
saya masih juga menggunakan Halam Posting sebagai link tab. Bahkan
sekarang jika Laman atau link tersebut kita letakkan dibawah header akan
otomatis menjadi tombol menu tab. Blogspot sepertinya ingin memanjakan
penggunanya.
Mari kita simak cara membut Laman :
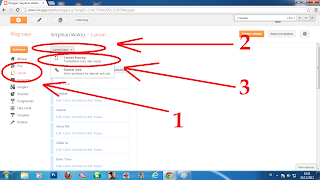
- Klik Desain
- Klik Laman, Klik Laman Baru, Klik Laman Kosong.
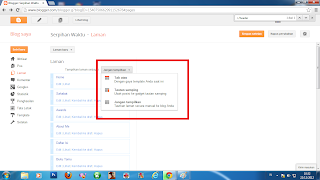
- Akan muncul Laman kosong, silahkan Sahabat untuk memberi Judul dan isi dengan yang dikehendaki. Jangan lupa Klik Pilihan pada pilihan komentar centang " Jangan Bolehkan Mode Tulis " , agar pengunjung tidak bisa memberikan komentar sehingga nantinya Laman tampak rapi. Perlu diperhatikan juga ! Jika ingin memasukan kode javascript klik HTML bukan Compose seperti : kode daftar isi .
- Jika sudah selesai Klik Publikasikan.
- Terus Pilih Tampilkan Laman Sebagai, pilih letak laman sesuai yang dikehendaki.
- Terakhir Klik Simpan Setelan dan lihat hasilnya.
Akhirnya Sahabat sudah memiliki Tab Menu Sederhana. Semoga nanti bisa membuat postingan untuk Tab Menu yang lebih rumit lagi. Salam Sukses !
♥♥DjB♥♥
Source : djangkaraubumi.com



Tidak ada komentar:
Posting Komentar